cypress Chapter 2 - test 01
In cypress >integration folder create simple_spec.js
This will start showing up in the cypress windows app.When you click the file it would launch the execution and would show
No tests found in your file:
So basically as soon as the file is created/saved the changes are reflected in the app.
Step 2: Just as describe and it block in Jasmine/Mocha framework we have the same structure in cypress.Cypress bundles the popular Chai assertion library.
describe('My first feature',function(){
it('My first scenario',function(){
cy.visit("https://demo.mahara.org/")
expect(true).to.equal(true)
})
})
Here you go, you have launched a browser. If the above expect assertion wasn't there and had this request come back with a non
2xx status code such as 404 or 500, or if there was a JavaScript error in the application’s code, the test would have failedCypress also provides a sample web application Kitchen Sink to practise.
Explanation:
Cypress provides cy driver object for navigation and actions.
cy.visit() takes to the desired URL.
cy.visit(URL) or cy.visit(URL,options)
cy.go(direction,options): Navigate back or forward to the previous or next URL in the browser’s history. e,g. back,forward,1,-1
cy.reload(): Reload the page
Expand code:
describe('My first feature',function(){
it('My first scenario',function(){
cy.visit("https://example.cypress.io/")
cy.contains('type') // Yield first el in document containing 'type'
cy.contains('focus').click()
cy.url().
should('include', '/commands/actions')
cy.get('.action-email'). // or using CSSid cy.get('#email1').
type('fake@email.com').
should('have.value', 'fake@email.com')
cy.contains('Click to toggle popover').click()
cy.contains('This popover shows up on click')
cy.get('#email1').
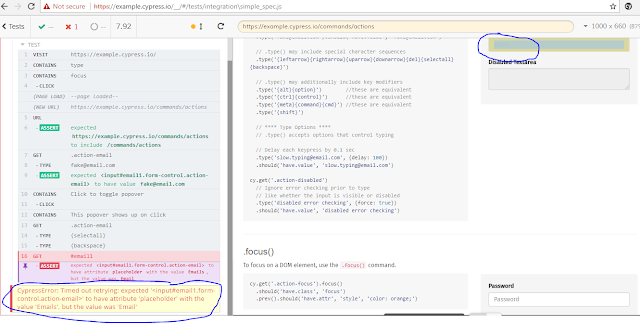
should('have.attr','placeholder','Email') //.should(chainers, method, value)
})
})
Our test should now display
CONTAINS in the Command Log and still be green.Even without adding an assertion, we know that everything is okay! This is because many of Cypress’ commands are built to fail if they don’t find what they’re expecting to find. This is known as a Default Assertion.
cy.url(): Get the current URL of the page that is currently active.
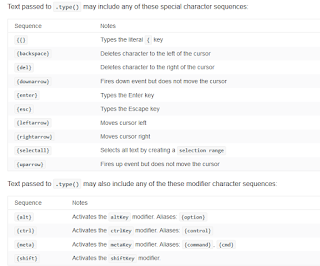
cy.type(): Type into a DOM element.
.should(): Creates an assertion. Assertions are automatically retried until they pass or time out.
Syntax:
.should(chainers)
.should(chainers, value)
.should(chainers, method, value)
.should(callbackFn)






Comments
Post a Comment