BackstopJS - Dealing with dynamic content
Dealing with dynamic content (previous post)
As we saw in the previous related for obvious reasons, this screenshot approach is not optimal for testing live dynamic content. The best way to test a dynamic app would be to use a known static content data stub – or ideally many content stubs of varying lengths which, regardless of input length, should produce certain specific bitmap output.
Hiding selectors
That said, for a use case where you are testing a DOM with say an ad banner or a block of dynamic content which retains static dimensions, we have the hideSelectors property in capture/config.json which will set the corresponding DOM to visibility:hidden, thus hiding the content from our Resemble.js analysis but retaining the original layout flow.
"hideSelectors": [
"#someFixedSizeDomSelector"
]
Removing selectors
There may also be elements which need to be completely removed during testing. For that we have removeSelectors which removes them from the DOM before screenshots.
"removeSelectors": [
"#someUnpredictableSizedDomSelector"
]
E.G. In the config file from the previous post if you mention
"hideSelectors": ["div.sideblock-2"],
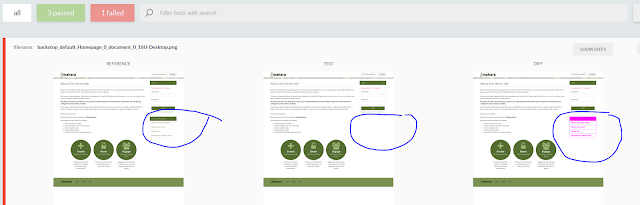
The the captured image would look like:This concept can be applied with dynamic content by slicing the dynamic sub-component from the parent component to first build the reference and then run test against it.


I feel happy to see your webpage and looking forward for more updates.
ReplyDeleteBlue Prism Training in Chennai
Blue Prism Training Institute in Chennai
RPA Training in Chennai
RPA course in Chennai
RPA Training Institute in Chennai
UiPath Training in Chennai
RPA Training in Tambaram
RPA Training in Anna Nagar