javascript object iteration
var box ={}
box["material"]="cardboard";
box["dimensions"]={
"height":2,
"width":60
}
box[10]="it is value";
box["cow"]="holy cow..";
box.area=function(){
return box.dimensions.height * box.dimensions.width;}
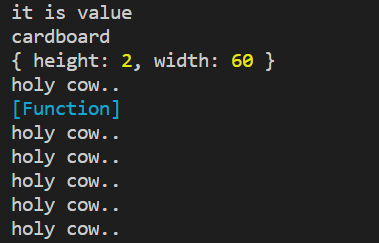
for(var cow in box){
console.log(box[cow]);}
for(var cow in box){
console.log(box.cow);}
Note: When you write box.cow, you're trying to access the cow property of box object, which does not exist.But when you use box[cow], you're trying to access the property of box object that has the name the same as that stored in the variable cow.Hence, if you use the "dot notation" you'll end up calling the cow property of the box object
reference: https://stackoverflow.com/questions/38933692/why-doesnt-object-dot-notation-work-in-a-for-in-loop


Comments
Post a Comment